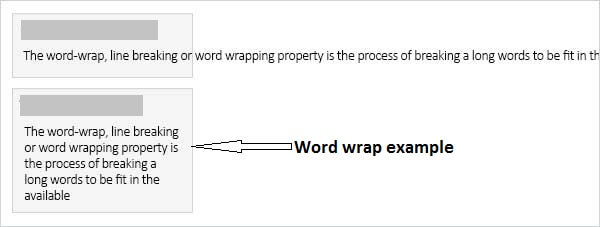
javascript - React - Material UI Typography how to break long string to multiple lines - Stack Overflow

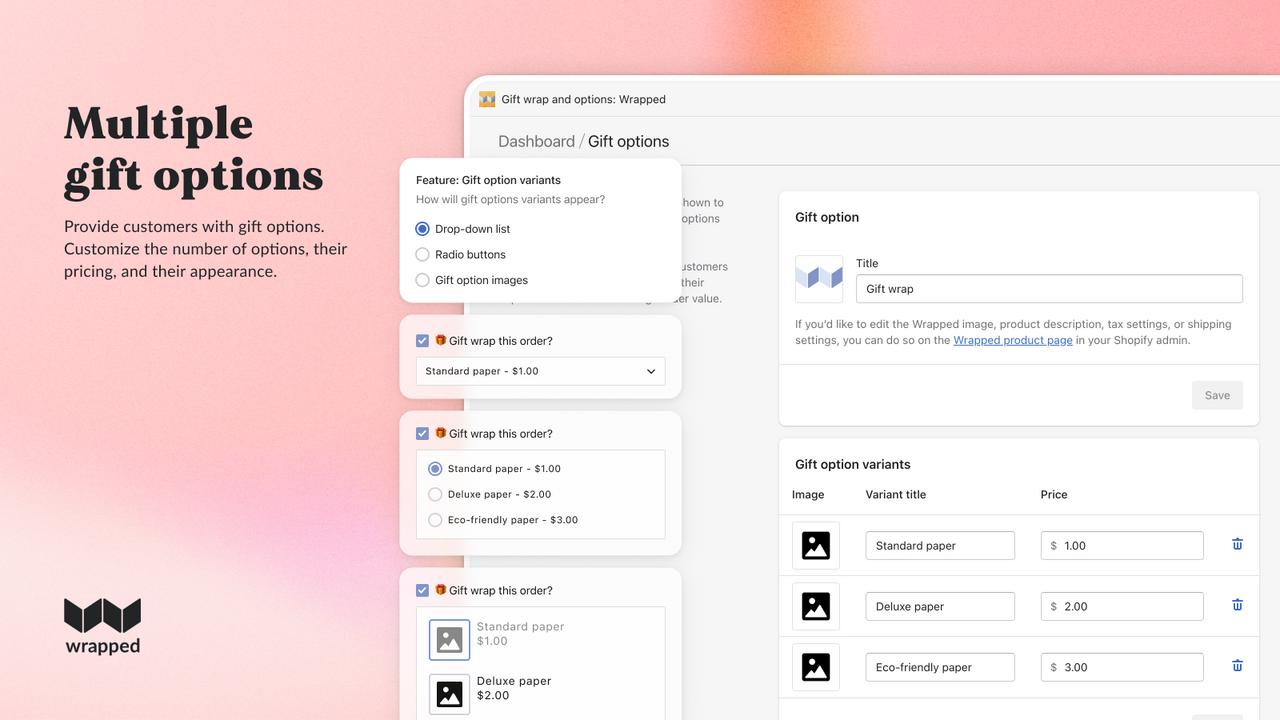
Gift Wrap and Options: Wrapped - Wrapped: Gift wrap and options for you online store. | Shopify App Store

reactjs - How do you wrap text to the next line in a material UI select/menu item component? (CSS issue) - Stack Overflow









![TextArea] New component · Issue #8298 · mui/material-ui · GitHub TextArea] New component · Issue #8298 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/13808724/30657751-e24c4c42-9e38-11e7-9734-e30f5a32d132.png)