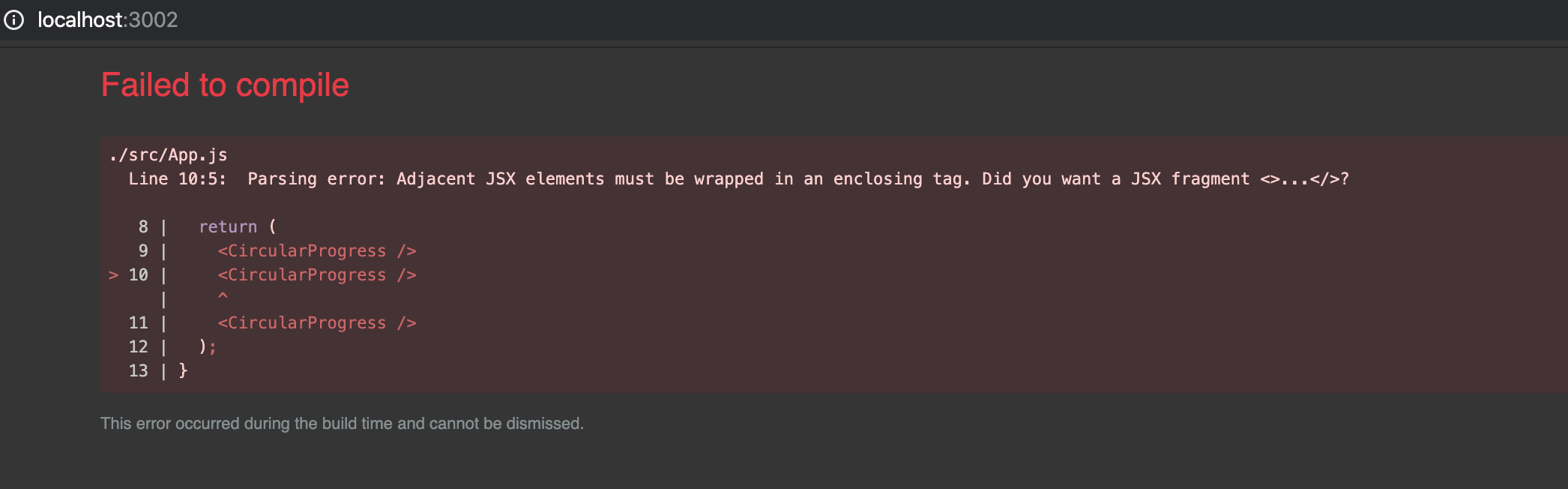
![Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag [Error] · Issue #83 · posva/vim-vue · GitHub Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag [Error] · Issue #83 · posva/vim-vue · GitHub](https://user-images.githubusercontent.com/13499662/29611571-43dc9f12-87fe-11e7-82df-ac12b7af2e54.png)
Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag [Error] · Issue #83 · posva/vim-vue · GitHub

Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs
Update "Adjacent JSX elements must be wrapped in an enclosing tag" for React 16 · Issue #1575 · airbnb/javascript · GitHub

Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? (ERROR)

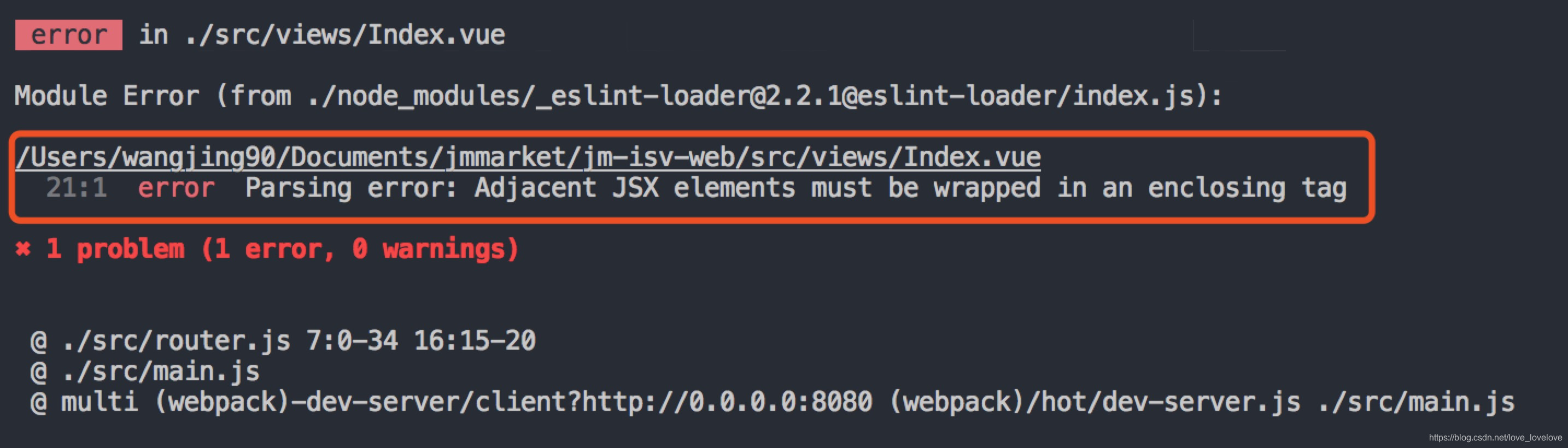
ESLint报错之-- Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag_咦_我是长颈鹿的博客-CSDN博客

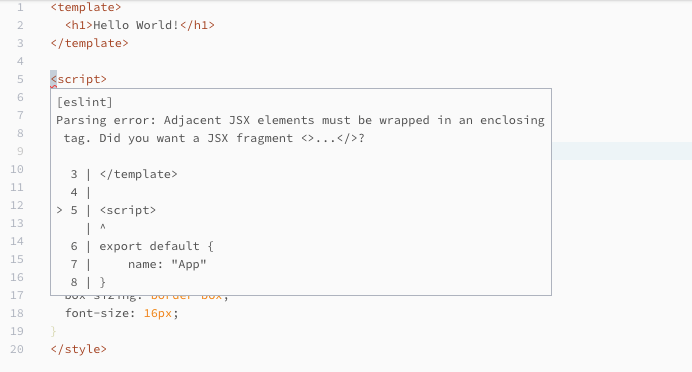
Adjacent JSX elements must be wrapped in an enclosing tag · Issue #354 · vuejs/eslint-plugin-vue · GitHub
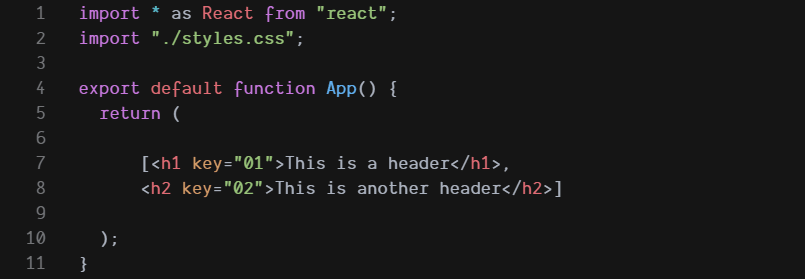
![오늘의 에러] Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? 에러 오늘의 에러] Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? 에러](https://velog.velcdn.com/images%2Fssook1222%2Fpost%2F0a3e8129-c0a5-4b6d-8a4f-ac4627764f7f%2F%E1%84%89%E1%85%B3%E1%84%8F%E1%85%B3%E1%84%85%E1%85%B5%E1%86%AB%E1%84%89%E1%85%A3%E1%86%BA%202021-06-23%20%E1%84%8B%E1%85%A9%E1%84%92%E1%85%AE%201.29.17.png)
오늘의 에러] Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>...</>? 에러

Adjacent JSX elements must be wrapped in an enclosing tag · Issue #354 · vuejs/eslint-plugin-vue · GitHub